
In the ever-evolving realm of technology, developers face numerous challenges.
Web design, in particular, presents a unique set of common challenges.
The challenges of web designing stretch beyond creating an appealing visual layout; they encompass a delicate balance between aesthetics and accessibility.
This balance is a task for both designers and developers.
Website design challenges are further heightened by developers needing to ensure accessibility and compatibility across various devices and browsers, given the diversity in user preferences today.
This intricate web design process demands adaptability and innovation from designers as they navigate these complexities to deliver user-friendly, efficient websites.
Understanding these challenges is crucial for anyone involved in website creation or management.

The difficulty of web design can vary significantly depending on a range of factors such as the complexity of the project, the tools and languages being used, and the designer’s level of experience.
For those who are new to the field, web development can initially seem challenging for developers due to the need to learn multiple languages like HTML, CSS, and JavaScript, as well as various design principles.
This is especially true when considering different browsers’ compatibility during a project.
However, with the right resources, consistent practice, and a good understanding of both coding and design fundamentals, web development challenges become considerably more manageable for web developers and web designers during the development process.
For those who are just starting out, web design can be hard because you are learning new concepts, programming languages, and tools simultaneously.
However, there are numerous resources available, including online tutorials, courses, and forums, that can make the learning curve easier to navigate.
At the intermediate level, web developers often find that the web development major challenges lie in mastering more advanced techniques.
These techniques include responsive design, SEO optimization, and user experience (UX) design.
These components are integral to the web development process and overall success of a web project.
These skills are essential for creating more complex and polished websites.
For expert-level developers proficient in HTML, JavaScript, PHP, CSS, and jQuery, the difficulty often lies in staying updated with the latest web development technologies and key web design challenges and trends.
The use of these skills is essential for maintaining competitiveness in the field.
The field of web development and design is ever-evolving, presenting ongoing learning, adaptation, and unique challenges for web developers.
These modern web design challenges require constant skill upgrades to overcome these challenges.
By understanding your development in terms of skill level and what your specific challenges might be, you can better assess how hard the use of web design will be for you personally.

Web design isn’t just about pretty aesthetics.
It’s about meeting users’ needs effectively and efficiently.
Website users are like explorers in a digital landscape.
They need clear, intuitive paths to find what they’re looking for.
If your site’s navigation poses web design challenges or is convoluted, website visitors often will bounce or leave the site.
Overcoming these issues is part of the web design process that web design agencies and every web designer should master.
Designing an intuitive navigation system isn’t easy.
It requires understanding your audience and anticipating their needs.

Next up is page load speed.
In the fast-paced digital world, patience is at a premium.
Slow page speed can be very frustrating.
Users expect full access to the site immediately.
As designers, it’s our job to ensure our sites load quicker.
This means optimizing design elements and cutting unnecessary fluff from the web page design process.
Last but not least, we can’t ignore the elephant in the room – mobile-friendly design.
With more people surfing the web on their phones than ever before, ignoring mobile users is like shooting yourself in the foot.
So what does this mean for designers? It means we need to put mobile users front and center during the design process.
We need to ensure our designs look as good on a tiny screen as they do on a big one.
To sum up, the challenges of web design are many, but they’re not insurmountable.
By prioritizing user experience and focusing on intuitive navigation, page load speed, and mobile-friendly design, we can create websites that not only look good but also serve our users effectively.

Web development is not just about creating a visually appealing site.
It involves intricate technical aspects that can make or break your online presence.
In the web development process, one of the biggest challenges is creating an SEO-friendly architecture.
This tech aspect is crucial for ensuring your site’s visibility on search engines.
For example, e-commerce giant Amazon has a highly optimized website structure, making it easy for both users and search engines to navigate.
Choosing the right hosting service for your web development project is another vital decision.
Your host impacts site performance, which in turn affects user experience and SEO rankings.
Case in point: Companies like Bluehost and SiteGround are renowned for their reliable hosting services and robust security measures.
The work doesn’t end once the website goes live.
Regular maintenance and updates are critical components of any web development project.
Data from Google Analytics shows how regular website updates can lead to increased visitor engagement and lower bounce rates.

The web design landscape is a battlefield.
Developers grapple with the challenge of creating websites and web apps that perform seamlessly across different devices.
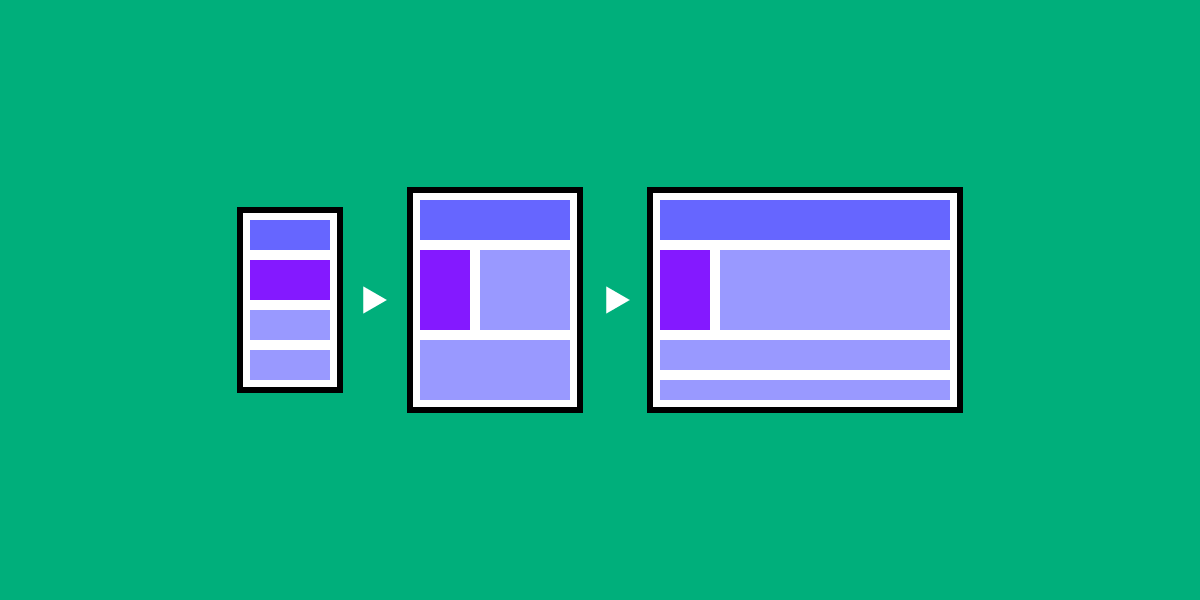
Responsive web design is the buzzword in today’s digital world.
It ensures your website adapts to any screen size, offering an optimal viewing experience for users on various devices.
But it’s not just about aesthetics; it also impacts your site’s performance and user satisfaction levels.
However, achieving this feat isn’t a walk in the park.

Designers are faced with the major task of ensuring their websites look good on all screen sizes and resolutions.
From desktop monitors to smartphones and tablets, each device presents its unique set of challenges due to differing screen sizes and resolutions.
Imagine designing a website that looks amazing on a 27-inch monitor but appears cluttered on a 5-inch smartphone screen! That’s why developers often resort to CSS media types for crafting adaptive layouts that respond accordingly to varying screen dimensions.
Device-specific testing plays a pivotal role in providing a seamless user experience across multiple devices, platforms, and browsers.
This process involves checking how your site performs on various devices under different conditions.
For instance:
This rigorous testing helps identify potential issues before they affect end-users, ensuring they enjoy an uninterrupted browsing experience regardless of their device or platform choice.

Web design is a tightrope walk between creating a visually appealing site and avoiding an overly complex design.
Let’s dig into the challenges of web design, emphasizing the influence of minimalistic design on site performance, usability, and brand consistency.
A website’s look should grab attention, but not at the expense of functionality.
It’s easy to get carried away with flashy elements and images that might make your site stand out but could also confuse users or slow download times.
Consider this: A study by Google found that users judge websites as less beautiful if they have a high visual complexity.
Simplicity wins hands down!
Let’s break it down:
Minimalism in web design isn’t just about aesthetics; it also impacts website performance and usability.
Here’s how:
Take Apple’s website for example – it’s a testament to how minimalistic design can enhance both aesthetics and functionality.
Maintaining brand consistency while enhancing website functionality can be tricky but is crucial for success.
Consider these points:
Amazon’s e-commerce site is a prime example here – its website perfectly balances brand consistency with functionality, providing an intuitive shopping experience.

Modern web design often comes with a hefty price tag.
But don’t fret, there’s a way around it.
WordPress and Wix are two cost-effective Content Management System (CMS) platforms that can help you create an efficient website without breaking the bank.
These platforms offer extensive libraries of pre-made templates, reducing custom development costs significantly.
For instance:
A good website doesn’t always require high-end custom designs.
Sometimes, a well-chosen template can do the trick.
Pre-made templates save time and money in your web project.
They come equipped with essential features like responsive design, SEO optimization tools, and cross-browser compatibility – all crucial for boosting search engine rankings.
Pro tip: Customize these templates to align with your brand identity for better audience engagement.
Open-source tools are another budget-friendly strategy that can enhance the functionality of your site without draining resources.
Examples include:
Remember, a successful web application isn’t just about aesthetics but also accessibility and affordability.
By utilizing these strategies wisely, you’re one step closer to creating a website that not only looks good but performs even better!

In the rapidly evolving digital landscape, web design agencies face significant hurdles.
However, agencies like Maven Marketing Group are best equipped to keep up with the changes.
Let’s explore these challenges and their implications.
Web designers are under constant pressure to stay updated with the latest design trends and technologies.
It’s not just about crafting visually appealing websites anymore.
Staying ahead of these developments is crucial.
It requires continuous learning, investment in new tools, and sometimes even expanding the team.
Every client is unique – so are their requirements.
Web developers often find themselves needing to acquire new skills quickly.
Meeting such diverse needs demands versatility from web designers.
They must be quick learners, adaptable, creative problem solvers who can think outside the box.
The web design industry is incredibly competitive today.
With numerous agencies offering similar services, standing out becomes a daunting task.
However, achieving this level of differentiation requires significant effort and resources.
It involves fostering a culture of innovation within the team, investing in training and development activities, maintaining high standards of work, and putting the client at the heart of everything you do.

Navigating the challenges of web design can be a complex task, but understanding and mastering these obstacles is crucial for creating effective and engaging websites.
From prioritizing user experience to managing technical aspects, striking a balance between aesthetics and functionality, ensuring compatibility across devices and operating systems, and implementing budget-friendly strategies, each aspect plays a significant role in shaping the overall impact of web design agencies.
The journey towards successful web design is filled with continual learning and adaptation.
However, by embracing these challenges head-on and leveraging innovative solutions, one can create websites that not only meet but exceed user expectations.
Maven has you covered! Explore new strategies, refine existing ones, and unlock your potential in web design.
Technical aspects include site speed optimization, SEO-friendly coding practices, mobile responsiveness, and browser compatibility among others.
Responsive design ensures your website automatically adjusts its layout based on the device’s screen size. This includes optimizing images and text for better readability on smaller screens.
Prioritizing user experience means making the website easy to navigate with intuitive interfaces. This often leads to increased visitor engagement and higher conversion rates.
While visually appealing designs are important for attracting users initially, it should not compromise functionality. Users value sites and online tools that are easy to use over those that just look good.
Some budget-friendly strategies include using pre-made templates or themes as starting points or utilizing open-source tools available online.

Maven Marketing Group
We hope this article helps you out! If you want more advice for expanding your reach, getting leads, & growing your business — let us know in the comment section below!
Or if you’d like help implementing any of these tactics into your business – drop us a line! We’d love if you left a comment/question for us to answer below!
At Maven Marketing Group, we have evolved into a comprehensive digital marketing agency specializing in top-tier web development, web design, web management, SEO, and PPC services.
Could we assist you with your project?

Digital Marketing Pros – Dedicated to creating stunning websites and delivering top-notch online solutions.
Our Mission: To empower you to combat the challenges of the digital landscape, ensuring your online presence stands out.
Maven provides the best web design, development, and management services to achieve real results for your business.
Whether it’s through our expertly crafted websites or by enhancing your business online, we always deliver.
No one else offers this level of expertise!
At Maven Marketing Group, we have evolved into a comprehensive digital marketing agency specializing in top-tier web development, web design, web management, SEO, and PPC services.
Could we assist you with your project?