
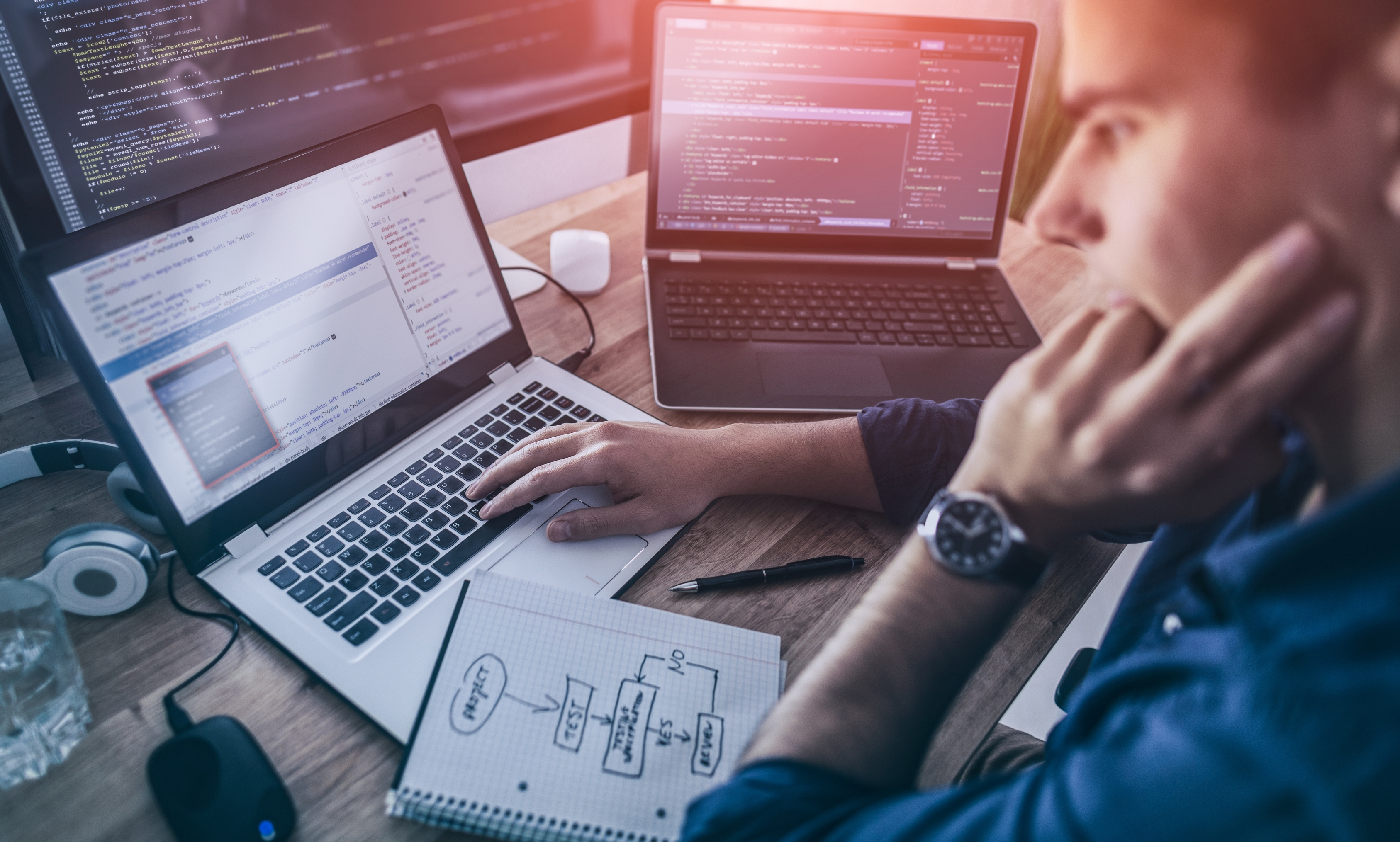
The website designer’s job is to bring the vision of a website to life and produce a product that looks great and functions as intended.
From creating a visually appealing design, blog template, social media post, logo, or other design projects, and ensuring that all aspects of the website are user-friendly, they are responsible for many things.
Here are the responsibilities of a website designer:
1. Developing creative design concepts based on client requirements.

When working with clients, a website designer should be able to accurately interpret their needs and create a design that matches the client’s expectations.
Your design should be visually appealing and user-friendly.
For instance, you should be able to create designs that consider the user experience, such as the size and placement of elements.
This includes understanding the target audience, their needs, and behaviors, as well as creating a design that is optimized to be used on multiple platforms.
2. Creating website layouts and user interfaces.

The designer should have an eye for detail when designing the layout of the website.
Everything from spacing, padding, and typography to the color scheme must be taken into consideration when creating a design.
You should also be able to create wireframes, which are used as a guide for the development and implementation of a website’s user interface.
When it comes to website layouts, it is important to create an aesthetically pleasing design that is easy to navigate and visually appealing.
Your website should also be optimized for mobile devices and cross-browser compatibility.
3. Developing front-end code using HTML, CSS, and JavaScript.

Website designers must know coding languages such as HTML, CSS, and JavaScript to create a functional website design.
They should be able to write code that is clean, organized, and optimized for performance.
Additionally, the code should be well-commented and organized according to best practices.
Imagine being able to create stunning, pixel-perfect websites that are responsive and performant.
With HTML, CSS, and JavaScript, you can create beautiful designs for all types of devices and browsers.
And with some extra coding knowledge, designers can create more complex and powerful websites.
4. Working with content management systems such as WordPress or Drupal.

Website designers should also have a good understanding of how to work with popular content management systems such as WordPress or Drupal.
These allow users to easily add, edit, delete, and organize content on their websites.
Designers should be able to customize these systems to create a unique and functional website that meets their client’s needs.
In addition, they should be able to create custom plugins and themes for these systems to extend the functionalities of their websites.
Even though there are many tutorials available on the internet, having a good understanding of content management systems will give you an edge in the industry.
5. Designing logos and other graphics for websites.

Logos, icons, banners, buttons, and other graphics should be designed with an eye for detail.
Website designers should be able to create these elements by their client’s branding guidelines.
They should also have an understanding of basic typography principles and be able to create graphics that are aesthetically pleasing and cohesive with the overall design.
Furthermore, designers should also be able to create graphics for various platforms such as social media, email marketing, and print.
With a good eye for design, you can create graphics that will help your clients promote their business and reach a wider audience.
6. Optimizing website content for SEO.

Search engine optimization (SEO) is a must-have skill for web designers as it helps websites rank higher in search engines and get more organic traffic.
Designers should be able to optimize website content using the best SEO tools, such as titles, meta descriptions, and URLs for SEO.
They should also have a good understanding of keywords and how to use them in the copy.
Additionally, designers should be familiar with tools like Google Analytics that allow them to track performance metrics such as traffic, conversion rates, and other key performance indicators.
With these tools, they can optimize their website content to maximize its visibility on search engines.
7. Testing websites for usability and compatibility.

Website designers should be able to test their designs on different devices and browsers to ensure the best possible user experience across platforms.
Furthermore, they should be able to use tools like Google Lighthouse, which allows them to test website performance and make improvements accordingly.
Designers should also be able to check for compatibility with different plugins, themes, and scripts to avoid any potential conflicts or bugs.
This way, they can deliver a high-quality product that meets their client’s needs.
Your goal should be to create a website that is not only visually appealing but also user-friendly, secure, and compatible with all online platforms.
8. Communicating with clients and stakeholders.

Designers should have good communication skills to collaborate effectively with their team members and clients.
They should be able to explain technical concepts in plain language and be able to present their designs clearly and concisely.
Furthermore, they should be able to ask the right questions and anticipate potential issues before starting the project.
Good communication skills are essential for web designers as it allows them to effectively explain their ideas and get feedback from clients and stakeholders.
This will help them create better websites that meet their client’s needs and exceed their expectations.
9. Creating prototypes for web applications.

Web designers should also have the skills to create interactive prototypes for websites and web apps.
They should be able to use tools like Adobe XD or Figma to create wireframes and mockups that will help them visualize their design ideas.
By creating these prototypes, designers can present their ideas to clients and stakeholders clearly and concisely.
They will also be able to test the usability of their designs before developing the final product.
10. Making user interfaces intuitive and easy to navigate.

Besides creating visually appealing designs, web designers should also be able to create user interfaces that are easy to use and navigate.
This means they should be able to define the right layout and structure for a website to make it as intuitive and user-friendly as possible.
Furthermore, they should also know how to use JavaScript and other front-end technologies to create interactive features that will make the user experience more enjoyable.
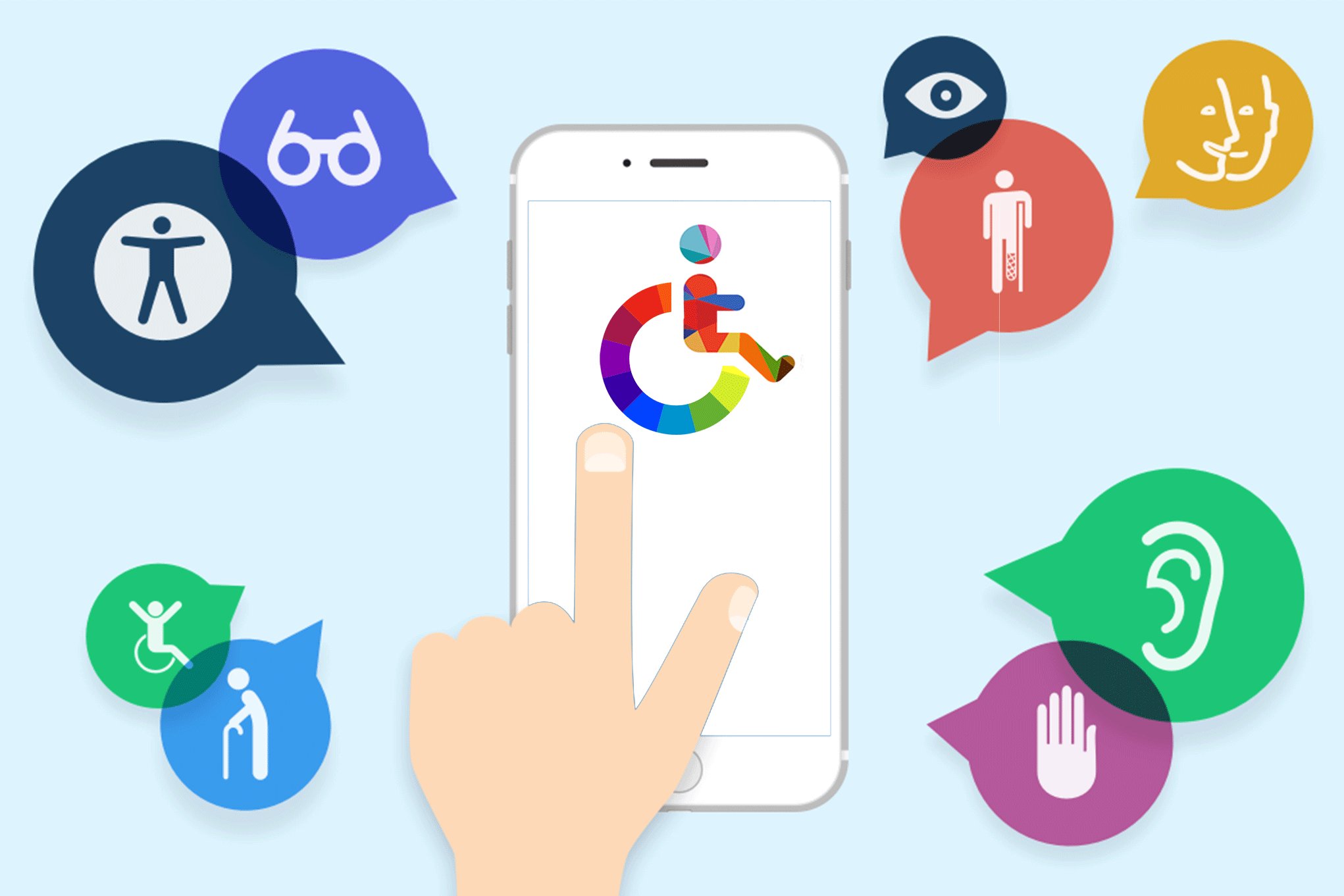
11. Understanding accessibility standards.

Good web designers should also have good knowledge of accessibility standards, such as WCAG 2.0 AA, which is a set of guidelines used to make websites accessible for people with disabilities or impairments.
By understanding and implementing these standards, designers can ensure that their websites are accessible to all users.
This will help them create better designs that are inclusive and meet the needs of all types of users.
12. Developing mobile-friendly websites.

Designers should have a good understanding of how to develop websites that are optimized for mobile devices.
They should be able to create responsive websites that look great on any device and adjust their design accordingly.
Furthermore, they should also know how to use different tools like Bootstrap or Foundation to create mobile-friendly designs quickly and easily.
This way, they can make sure their website looks great on any platform without compromising its user experience.
13. Making sure that websites are secure.
Websites should also be secure and protected from malicious attacks.
Designers should have good knowledge of web security protocols, such as SSL/TLS, and how to implement them to keep a website safe from cyber threats.
They should also be able to identify any potential vulnerabilities in the code or design and take the necessary steps to fix them.
This will ensure that their websites are secure and protected at all times.
14. Keeping up with the latest web design trends.

Good designers should also have an eye for detail and be able to spot new trends in web design.
They should keep up with the latest technologies, such as HTML5 and CSS3, to create modern and eye-catching websites.
By staying up to date with new trends, designers can make sure their designs remain fresh and relevant.
This will help them stay ahead of the competition and create better websites that stand out from the crowd.
15. Ensuring website performance and optimization.

Finally, designers should also be able to optimize the performance of their websites.
They should have a good understanding of how to use tools like Google Analytics and GTMetrix to measure website performance metrics, such as page speed and loading time.
By optimizing the performance of their websites, they can ensure that visitors get a smooth and enjoyable experience when browsing the web to get the best customer support possible.
This will help them create more engaging and successful websites.